Creating, managing and maintaining a WordPress blog is not a big deal. However, it may get tricky when you ought to customize the existing theme to suit your current needs. Therefore, it is important to streamline systems that make managing your WordPress blog smoother. If you have been running your website or blog for quite some time, changing your WordPress theme can result in a disaster with your website’s complete design. Creating a custom WordPress template helps you maximize your current WordPress theme without changing or installing plugins.
When you are done with this tutorial, your custom template will be available for you to use right from your WordPress Dashboard. However, before discussing how to create a custom WordPress template, here are some use-cases and circumstances that make custom templates beneficial.
- To have some posts display in a different layout
- Create a separate structure for posts and pages
- To add specific features to your website
Read more: Navigating your Filesystem in the Linux Terminal
How to Create Custom Templates in WordPress
We recommend you to first backup your website before any major customization. Another great way to do this is to first create a staging environment for your updates.
We also highly recommend performing these changes after creating a child theme so that you do not lose your customization on a theme update.
Without further delay, let’s get our hands dirty with some code.
The SSH way
Step 1. Copy your single.php (for post template) or page.php (for page template).
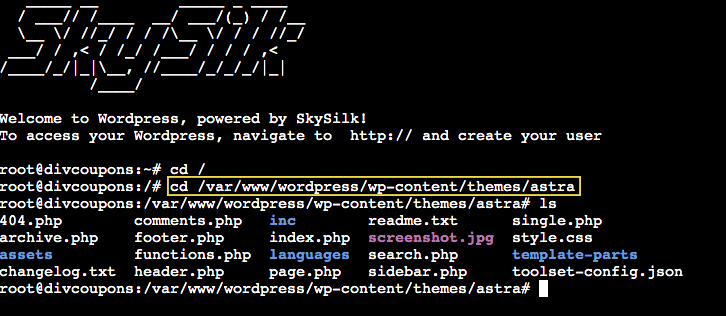
Step 2. Login as root and navigate to www/wordpress/wp-content/themes/themename/
Make sure to replace themename with your theme’s directory name.
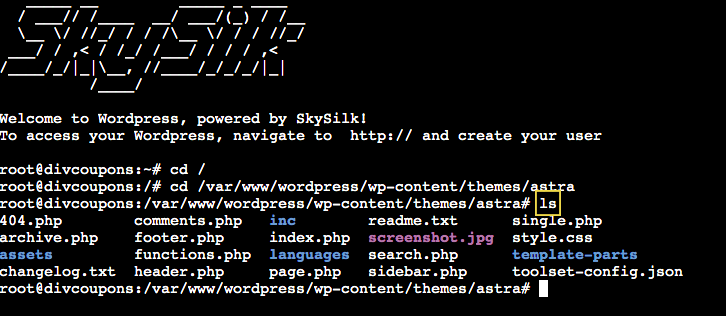
Step 3. Make sure we’re in the right directory. Use the command below to see all the files here. If you see style.css in this folder, you’ve landed well.

In the above example, my theme’s name is Astra. Again, make sure to replace Astra with your theme’s directory name. Next, use the following command:
ls

Step 4. After making sure that we’re in the right folder, copy the file (single.php) and use the commands below:
nano single.php
Copy everything and paste it in your notepad. (If you only want to edit the current file, you can edit it here and then save and exit. Otherwise, let’s just copy this.)
In case you made any changes into the file, the next step would be:
- CTRL + X
- Y
- Enter
If you just copied everything and want to exit, use CTRL + X.
Step 5. Create your custom template file. Use the command below.
nano temp-single.php
Step 6. Paste the below code in the start
Read more: 10 Must-Have WordPress Plugins for 2020
Step 7. After the above code, paste everything from the notepad. You can make required customizations, add your own code you want the new post template to have and save it.
Step 8. Save and Exit.
Step 9. Add a new post in the WordPress dashboard and look on the right side in the Page Attributes section. You should see the option to choose the template.
Now you can use this newly created custom WordPress template to display a blog post in the following layout!
Read more: How to Optimize High Traffic Websites in 5 Steps
Conclusion
Creating a custom WordPress template inside your existing website’s code definitely enhances the functionalities of your website. We are on the verge where people are extremely creative and like to customize existing products to best suit their preferences. You can use custom WordPress templates to change the look, feel and layout of your pages or posts without changing your theme. Simply go to your WordPress Dashboard, and it will be available at your pleasure!
About the author: Vashishtha Kapoor is a Digital Marketing enthusiast and has over 5 years of experience in SEO, PPC, Website Management and WordPress development. Vashishtha writes about WordPress customizations, website designing, technology trends, and ad tech topics.
Use promo code “SKY95WPTEMPLATES” to save 95% off your first month. Offer is valid for new users only.